|
Выбор инструмента и его модификаторов осуществляется нажатием
левой клавиши мыши в полях панели инструментов.
Поле
Tools (Инструменты)
 инструмент Arrow (Стрелка): выбирает, выделяет,
перемещает, изменяет форму графических объектов;
инструмент Arrow (Стрелка): выбирает, выделяет,
перемещает, изменяет форму графических объектов;
 инструмент Subselect (Подвыбор) - для работы с
криволинейными сегментами;
инструмент Subselect (Подвыбор) - для работы с
криволинейными сегментами;
 инструмент Lasso (Лассо) - выделяет области произвольной
формы;
инструмент Lasso (Лассо) - выделяет области произвольной
формы;
 инструмент Line (Линия) - для рисования линий;
инструмент Line (Линия) - для рисования линий;
 инструмент Pen (Перо) - для работы с криволинейными
сегментами;
инструмент Pen (Перо) - для работы с криволинейными
сегментами;
 инструмент Text (Текст) - для создания и редактирования
текстов и текстовых полей;
инструмент Text (Текст) - для создания и редактирования
текстов и текстовых полей;
 инструмент Oval (Овал) - для рисования овалов и
идеальных кругов;
инструмент Oval (Овал) - для рисования овалов и
идеальных кругов;
 инструмент Rectangle (Прямоугольник) - для создания
прямоугольных и квадратных областей;
инструмент Rectangle (Прямоугольник) - для создания
прямоугольных и квадратных областей;
 инструмент Pencil (Карандаш) - для рисования прямых
и кривых линий;
инструмент Pencil (Карандаш) - для рисования прямых
и кривых линий;
 инструмент Brush (Кисть) - для закраски цветом,
градиентом и растровой заливкой;
инструмент Brush (Кисть) - для закраски цветом,
градиентом и растровой заливкой;
 инструмент
Ink Bottle (Чернильница) - создает и изменяет цвет,
толщину и стиль линий контура фигуры; инструмент
Ink Bottle (Чернильница) - создает и изменяет цвет,
толщину и стиль линий контура фигуры;
 инструмент Paint Bucket (Заливка, Ведро) - для
заливки фигур, имеющих контур;
инструмент Paint Bucket (Заливка, Ведро) - для
заливки фигур, имеющих контур;
 инструмент Dropper (Пипетка) - копирует заливку
или стиль линий объекта;
инструмент Dropper (Пипетка) - копирует заливку
или стиль линий объекта;
 инструмент Eraser (Ластик) - для частичного или
полного стирания линий, заливок и фигур.
инструмент Eraser (Ластик) - для частичного или
полного стирания линий, заливок и фигур.
Поле
View (Просмотр)
 инструмент
Hand (Рука) - для перемещения рабочей области; инструмент
Hand (Рука) - для перемещения рабочей области;
 инструмент Magnifier (Лупа) - приближает или удаляет
рисунок.
инструмент Magnifier (Лупа) - приближает или удаляет
рисунок.
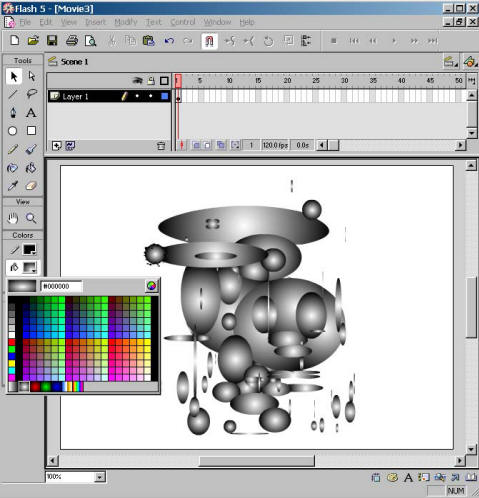
Поле
Colors (Цвета) содержит кнопки-модификаторы, устанавливающие
различные режимы работы с цветом:
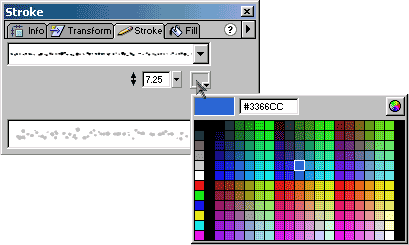
 Stroke Colors (Цвет штриха) - модификатор заливки
линий и контуров;
Stroke Colors (Цвет штриха) - модификатор заливки
линий и контуров;
 Fill Colors
(Цвет заливки) - модификатор заливки внутренней части
объектов; Fill Colors
(Цвет заливки) - модификатор заливки внутренней части
объектов;
 Default Colors (Цвета по умолчанию) - модификатор
установки цветов по умолчанию;
Default Colors (Цвета по умолчанию) - модификатор
установки цветов по умолчанию;
 No Color (Нет
цвета) - модификатор отсутствия заливки ; No Color (Нет
цвета) - модификатор отсутствия заливки ;
 Swap Colors (Обмен цветов) - модификатор-переключатель
цветов между модификатором
Swap Colors (Обмен цветов) - модификатор-переключатель
цветов между модификатором
 Stroke Colors (Цвет штриха) и модификатором
Stroke Colors (Цвет штриха) и модификатором
 Fill Colors
(Цвет заливки). Fill Colors
(Цвет заливки).
Поле
Options (Параметры) содержит кнопки-модификаторы,
изменяющие свойства объектов:
(здесь
представлены модификаторы инструмента
 Arrow (Стрелка). Модификаторы остальных инструментов
будут рассмотрены при изучении самих инструментов)
Arrow (Стрелка). Модификаторы остальных инструментов
будут рассмотрены при изучении самих инструментов)
 модификатор Snap to Object (Притягивание) - при
включенном Притягивании объект при рисовании притягивается
к узлам сетки;
модификатор Snap to Object (Притягивание) - при
включенном Притягивании объект при рисовании притягивается
к узлам сетки;
 модификатор Smooth (Сглаживание) - сглаживает линии
и простые кривые;
модификатор Smooth (Сглаживание) - сглаживает линии
и простые кривые;
 модификатор Straighten
(Спрямление) - спрямляет линии и простые кривые; модификатор Straighten
(Спрямление) - спрямляет линии и простые кривые;
 модификатор Rotate (Поворот) - вращает объекты;
модификатор Rotate (Поворот) - вращает объекты;
 модификатор Scale (Масштаб) - пропорционально и
непропорционально увеличивает и уменьшает объекты.
модификатор Scale (Масштаб) - пропорционально и
непропорционально увеличивает и уменьшает объекты.
|
![]() ,
сделав цвет невидимым,
,
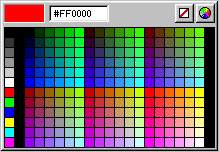
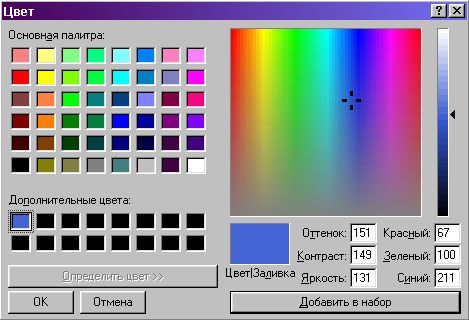
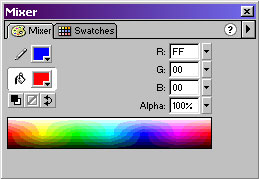
сделав цвет невидимым,![]() полной палитры цветов, в результате чего появится окно Цвет,
в котором цвет может быть выбран следующими способами:
полной палитры цветов, в результате чего появится окно Цвет,
в котором цвет может быть выбран следующими способами: